This article was originally written in 2010 for Scrivener v2. Later versions of the app have rendered some specific details outdated, in particular parts of the user interface, preferences, and the Compile settings (which were completely redesigned to be much simpler). However, the fundamental principles presented here, on how to organise a project with Scrivener, remain fully applicable and I continue to use them to this day.
— Antony
Introduction

Scrivener can be a tricky beast to get your head around.
When you do, a bell rings and suddenly it all seems perfectly clear. But to reach that stage you have to understand what it can do, and try it out for yourself. Which can be daunting.
I love Scrivener. I've been using it since early 2007, and now I can't imagine working in anything else. I'm writing this very article in it. Scrivener literally changed my working life, for the paltry sum of $45. And, by the way, I'm far from alone.
(N.B. This is not an ad, payola, or a shill for kickbacks. See the disclaimer.)
I enthuse about Scrivener to all of my friends. Some of them even listen to me, and download it. This is often swiftly followed by an email complaining that it's all very confusing and they'll stick to Microsoft Word, thanks.
It's understandable. Writers are a superstitious cowardly lot, and we loathe learning new computer applications to do something that, let's be honest, we could accomplish equally well with pen and paper – especially when that application is as unconventional as Scrivener.
But it's all worth it. Here's the realisation that made the bell ring for me:
In Scrivener, every text document is simultaneously also an index card, notepad, and folder for other documents, with completely separate text fields for each state. You can view, rearrange, and edit any combination of multiple documents, in any order, and export any selection of them as a single continuous document – and changing which documents you include is entirely non-destructive.
That's still kind of long-winded, and even that doesn't really do it justice; you need to see how these elements work and come together to fully understand it. But if that description intrigues you, you might as well stop reading now and just go buy a copy so you can go through the tutorial and have your mind blown. (No, you really should do the tutorial. I know they're normally dull as dishwater, but Scrivener's is essential). Then, come back here if you want to know how I use it to write comics.
. . .
Still here? All right, then.
In this article, I'll demonstrate how I use the Comics format that comes built into Scrivener. I helped design this format – I believe I was the first pro comics writer to use the application, and I quickly set up my own template, bastardised from the inbuilt Screenplay format and based on my own Final Draft comics template. To my delight, Scrivener's developer offered to include the template as a standard feature, so now it's built in to every copy of the application.
Of course, there's no formal script format for comics, and every writer's is slightly different. So what happens if you don't like something about the format I designed? In fact, it's no problem – because one of Scrivener's best features is the ease with which you can modify formats and templates. Go for it.
Four quick points before we begin:
ONE. As with all writing methods and templates, my approach may or may not work for you. But hopefully it'll help you understand how I use Scrivener, and why I find it so useful.
TWO. If you know me at all, you know that I'm a big old geek. And what you're about to read is very geeky. It may sound fiddly, and complicated, and you might think it's a whole lot of effort for little reward. Not the case; it's just the shock of the new. Once you've written a few jobs with Scrivener, and become used to the application's unique ways, that shock will fade. Eventually everything here will become second nature. Oh, and the reward is totally worth it.
THREE. This article is aimed at working comics writers. It may be of interest to others as well, but I'm not going to stop to explain industry jargon or conventions along the way.
FOUR. It's also intended for people using Scrivener v2, and assumes you're using that version. The same basic stuff is entirely possible in v1 (it's what I used for several years, after all) but v2 has some lovely new features and improvements, and if you're still on v1 you should upgrade as soon as possible.
Everybody got that? All right, then. I'm going to go through everything slowly and step-by-step, to ensure people who've never used Scrivener don't get confused. If you're familiar with using the application, please bear with me, and feel free to skip ahead to section 2.
Here we go.
1. Setup
I'll use an issue of Wasteland as my example (in fact, I'll use the first issue of Wasteland that I wrote entirely in Scrivener). But the same principles apply whether you're writing a 22pp issue, a 6pp short, a 180pp OGN, or whatever. If it's comics, this is how I do it.
So, let's set up a new document. Open Scrivener, go to File → New Project, and select the Scriptwriting group. From there, select the Comic Script template. You'll be asked what you want to call it (e.g. Wasteland #16) and where you want to save it.
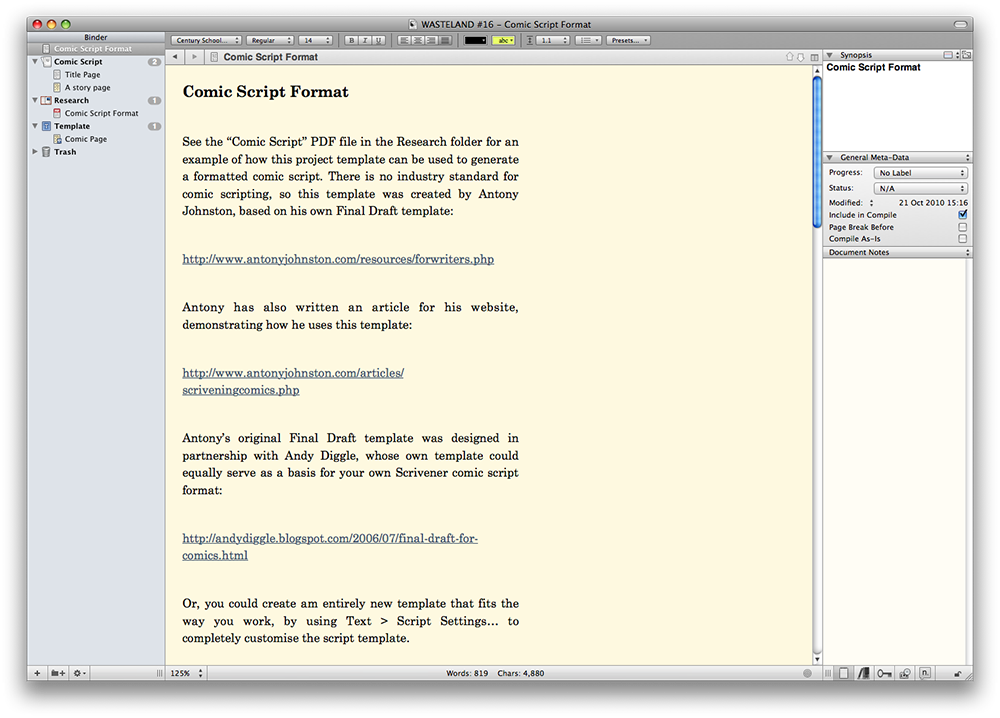
You should now have a project that looks approximately like this:
(I say 'approximately' because all screenshots for this piece were taken using a beta version of the software, so there may be some small cosmetic differences – but nothing that will change how the process works. Click any thumbnail for an enlarged version)
Don't worry if the colours aren't the same in your version; those are determined by your application preferences, not by the template, so you can set your own preferred colours whenever you want. But for now, there are only two sets of preferences you need to worry about. Go to Scrivener → Preferences (cmd-,) select the Appearance tab, and make it look like this:
Then select the Auto-Correction tab, and make it look like this:
Scrivener has a multitude of other options and preferences that you'll want to change to your own liking as you become familiar with it, and you figure out how to make it work for you. But leave it there for now.
One other thing I recommend you do is to download the Courier Prime font; it was commissioned by screenwriter John August, is far superior to normal Courier in both screen and print, and it's completely free for all uses. (Of course, you don't have to use any version of Courier at all. You could set all your fonts to Marker Felt and Comic Sans, if you really wanted! But I like courier's aesthetic, and its practicalities.)
Next, some viewing options. Click on the Comic Script folder in the Binder, and you should be presented with a corkboard view (if you're not, go View → Corkboard, or cmd- 2). What you're looking at is the index card representation of the documents in the Binder. Don't worry, all these new terms will become familiar to you shortly.
Now go View → Corkboard → Show Pins (ctrl-cmd-P), and uncheck the option (they just get in the way, and block your view of text on the cards). You also want to set View → Corkboard → Cards Across to 2 for now. Finally, go to View → Use Progress Color In and make sure both Icons and Index Cards are checked.
Your project should now look like this:
And you're ready to start populating the Binder.

The Binder is the menu (or “source list”, if you prefer) of all the documents within a single Scrivener project. As you can see, it can contain folders, text documents, PDFs . . . in fact, there's very little the Binder can't contain, but all you're concerned with for now is text documents and folders. So, let's delete the extraneous stuff. Select both the documents titled “Comic Script Format” – there's one at the top of the Binder (a text document) and one in the Research folder (a PDF) – and go Documents → Move to Trash (cmd-backspace).
There are two things to notice, here. First, to delete a document in Scrivener requires command-backspace, like in the Finder – backspace by itself does nothing. Second, every project has its own Trash folder, at the bottom of the Binder – and when you delete documents, that's where they go. If you click on the Trash's disclosure triangle, you'll see the documents you deleted in there:

And they'll stay there until you go Project → Empty Trash (or select the same command from the gearwheel menu at the base of the Binder). This makes accidental deletions of documents very difficult. When in doubt, check the Trash – what you're looking for is probably in there.
(For those worried that the documents you deleted aren't actually “extraneous”, don't worry. If you want to read them later, simply create a new project from the Comics template).
The default top-level folder in the Binder, Comic Script, is where your actual issue script will go. It contains two documents already, and you'll need to add a few more.

The first document in there is “Title Page”, which speaks for itself. Select it in the Binder to see for yourself:
Now, with the “Title Page” document still selected in the Binder, go Project → New Text (cmd-N) to create a new, blank document (you can also just hit the Return key, so long as the focus is in the Binder).
The new document's title is automatically in edit mode. If you accidentally click away, don't worry; to rename any document, select it in the Binder and then either click on the title text and wait, or hit the Esc key. Title this document “0 PAGES SPARE” and hit Return or Esc to confirm. Finally, with the document still selected, go over to the Inspector on the right and uncheck the Include in Compile box.
This document is used to keep track of required page count while writing, and because you unchecked Include in Compile, it won't export or print as part of the finished document (This is one small but brilliant aspect of Scrivener; you have full control over which documents are included in the final export). All you'll do with this document is change the title occasionally, according to how many pages you have left to fill, or have run over by (so “4 PAGES SPARE” and “-4 PAGES SPARE” are both valid titles). It's more useful in lengthy works like graphic novels than for a single issue, but still. A good habit to get into.
The next step is optional, depending on whether you have input into the cover image and/or solicitation text. If you do, make a new document from the template as before, uncheck Include in Compile again, and title it “COVER/SOLICIT”. If you don't have control over these areas, ignore this step.
The purpose here is self-evident; a brief for the cover artist, and a draft of the issue solicitation. I keep it located here so it's always with the relevant issue script, even if the folder gets moved around within the project, or even to a different project (you can move folders from one project to another with a simple drag-and-drop).
Finally, select the Research folder, and go Project → New Folder (alt-cmd-N). A new, empty folder is created, with the title text ready to edit. Call it “OLD DRAFTS”.
The Research folder is for, well, research. Also, its contents are isolated from the final export, even if they have Include in Compile checked in the Inspector. So I use the OLD DRAFTS folder to hold any old drafts of pages or scenes that won't be in the final script, but that I want to keep around just in case. I'll walk through this later (and explain why I don't use Snapshots, for any Scrivener users who may be wondering).
So that's all the initial setup. You now have the bare bones of a comics project that can be used for all future scripts, and if you want to save it as a new template, go File → Save As Template, give it a title and description, and select Scriptwriting from the category dropdown. It'll now show up as an option whenever you select New Project, just like the standard template does.
(Why didn't I include all this extra stuff in the standard template? Because not everyone will want or need these extra documents, folders and options. The point here is, whatever you eventually settle on for a template can be saved for re-use. As always, I'm not saying my way is the only way.)
OK, enough setup. Let's get to work.
2. Breakdown
For me, the first part of writing – ideas, plot, breakdown – is longhand, as described here, followed by a narrative outline. However you go about it, let's assume that stage is all done, and an outline document has been written in Scrivener (or imported from a different app).
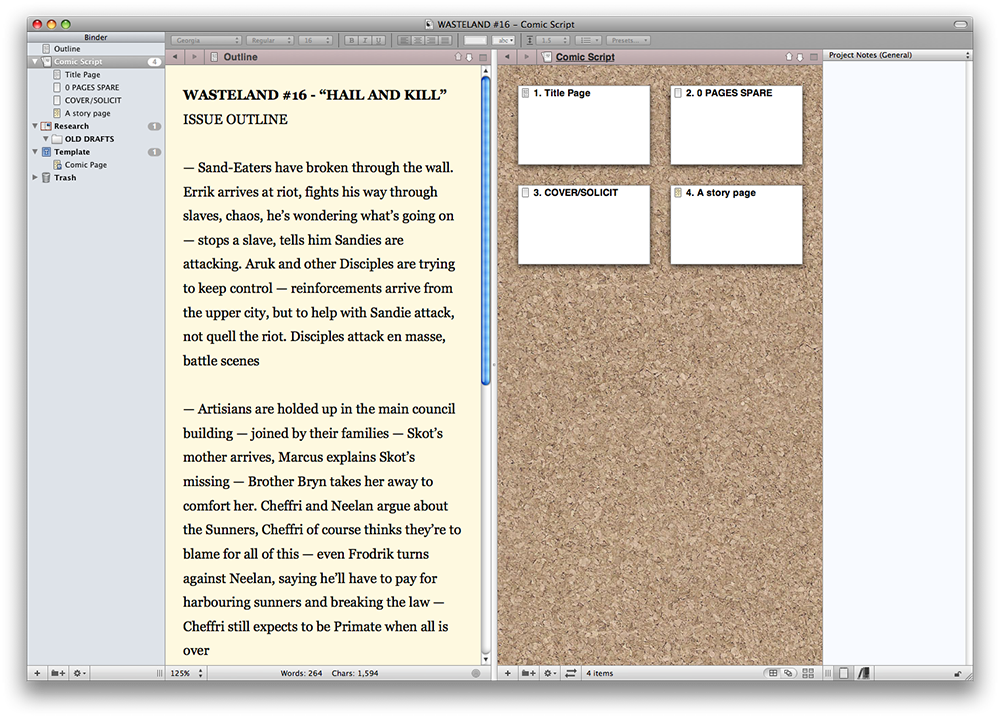
With the outline document selected in the Binder (so its contents show up in the main editor window), split the editor, with View → Layout → Split Vertically (cmd-"). The main window splits into two separate panes, both containing the outline document.
But these panes are completely independent of one another. So now click in the left-hand pane (make sure the cursor is blinking somewhere in the text) and go View → Editor → Lock in Place (alt-cmd-L). The title bar of that pane will turn a dusky red. That means the pane will only show the contents you've locked into it, regardless of what you select in the Binder. You can still edit the document all you like, but until you unlock the pane (with the same command, it's a toggle) it will always show that document. This is a brilliant feature that I use a lot, as you'll see.
Now click in the right-hand pane (again, make sure the cursor's there), then click on the Comic Script folder in the Binder, and go View → Editor → Lock in Place (alt-cmd-L) again. This is how it should look:
The right-hand pane now shows the contents of the Comic Script folder, in corkboard mode. Corkboard mode is a very useful aspect of Scrivener. It shows the index card representation of all documents within a selected folder. Remember, every document (and folder, in fact) in Scrivener also has an index card associated with it, with its own text field (which Scrivener calls the Synopsis) that is completely separate from the document's main text contents, and does not overwrite those contents. Trust me, understanding this aspect of Scrivener is very important, so take your time if you want to poke around at this stage and figure it out.
Now it's time to transfer the outline to the issue structure. As you know from the set-up, there's only one actual story page document in the Comic Script folder at the moment. That's OK – you'll make more as you need them.
Select the first text para in the outline, and copy it to the clipboard.
In the right-hand pane, double-click on the title text of the “A Story Page” index card, to make it editable. Rename it with a quick description of the scene, then hit Tab to move into the body of the index card, and Paste the text from the outline. Finally, hit Enter to finish editing.
You'll notice that you can't actually see all of the text on the cards – that's OK, you're just copying and pasting, here. (Also, I'm deliberately using a fairly small window size for this example, to keep the images small! The cards will automatically scale to fit the window, so if you have a fairly large monitor you'll be able to read much longer portions of text.)
Notice the highlight around the index card, indicating it's selected. Now go Project → New From Template → Comic Page (alt-shift-cmd-N) to create a new, blank document. It appears immediately after the selected document on the corkboard, with the title text ready to edit; give it a title to describe the next scene from the outline, then hit Enter to confirm.
I'm sure you can guess what's next . . . select the second para of your outline, copy it, and paste it into the body of the new index card as before.
By now the point of this should be clear. You're simply building up the issue scenes as index cards, pasted directly from the outline. So keep doing that, adding new documents/cards as necessary, until every scene in the issue has a card.
In this example you now have eleven story cards, one per scene in the issue. Obviously, most of those scenes will take up more than one page, and you want to keep track of how many pages you're using, so that you don't run over. Time for some best guesses and judgement calls.
To set this up, close the left-hand pane. The simplest and most accurate way of doing this is to click the “expand” button on the pane you want to keep visible – that's the square window-like icon on the top right of the pane's title bar, next to the page up/down icons.

Click that, and the pane expands to fill the editor window.
You can leave the cards view as it is if you want, but I'd advise adjusting the number of “cards across” so that you can see more of them at once. You can do this with View → Corkboard → Cards Across, as before; or you can click on the icon at the bottom right of the editor window, the one that looks like a grid of four index cards.

Clicking that activates a popup allowing you to control the card ratio (3x5 is the standard), the spacing between cards, the number of cards across, and some other controls that don't matter to you right now. I normally set the cards across for this stage to 3.

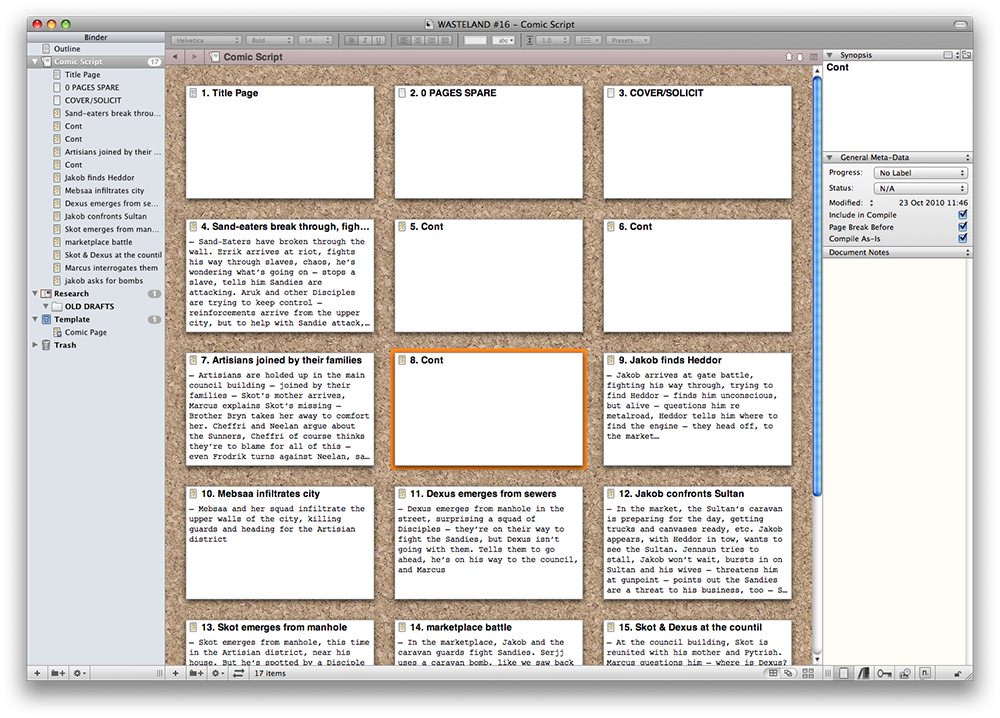
And now you can see almost every card in the folder at once, giving you a good overview of the issue.
So let's get estimating. I'm pretty sure the first scene (“Sand-Eaters break through, fight Disciples”) will take up 3 pages when scripted. So let's show that. Select the scene card, then make two new cards (1 x scene card + 2 x new pages = 3pp total) from the Comic Page template, like you did before, and title them “Cont”, leaving their body text fields blank.
The next scene (“Artisians joined by their families”) doesn't need to be very long. I reckon 2 pages will be enough.
Again the point should by now be clear. Simply go through the whole issue, estimating the length of scenes, and adding blank pages from the template as necessary, until you're done.
Notice that there actually aren't enough cards to make up a 22pp issue here. You need 25 cards in total (“TITLE PAGE”, “X PAGES SPARE” and “COVER/SOLICIT” + 22 story pages), but you only have 23. That's OK – better to have some room to breathe than run too long. So rename the tracking document accordingly, giving it the title “2 PAGES SPARE”; an easy-to-see reference for how much room you'll have while scripting.
(Like I said before, the “X PAGES SPARE” document is kind of overkill for a single issue, because it's easy enough to keep track by looking at the folder document counter in the Binder. But for GNs and longer pieces it's really useful, so I'm making use of it in this example to demonstrate the principle.)
And that's the breakdown done. You only need to do this once per book, and you'll find your own shortcuts and methods in time.
You may be thinking, “This doesn't look like it's going to save me any time at all, quite the opposite.” And that's fair enough, because it's in the workflow, not the setup, where Scrivener comes into its own.
3. Script Draft
Of course, you can't script on the index cards themselves. But that doesn't mean you won't use them.
First, split the editor into two panes again, with View → Layout → Split Vertically (cmd-"). Then change the Cards Across setting to 1.
Now click anywhere in the right-hand pane, and go View → Editor → Lock in Place (alt-cmd-L). Finally, grab the vertical separator bar in the middle of the split panes, and drag it over to the right, to make the pane narrower and “squeeze” the cards within.
Click back into the left-hand pane, and go View → Scrivenings (cmd-1), to change the view. Note that you can do this even though the pane is Locked in Place – because you're not changing the contents of the pane, only how it's viewed.
And what you now have is the same selection of scene index cards . . . but displaying the contents of their text document status (remember, every document is a text document/index card/etc., all at the same time). Nothing about the cards has changed – the right hand pane simply shows the same set of documents, in their index card state.
If that's a little confusing, read over the last section again, but don't worry about it too much – some of the things you're about to do will help to make this very clear.
So, how does this work? Well, the left hand pane is where you'll write your script, which is now showing as a continous “roll” of text . The horizontal lines indicate where a page ends, and to make things even more clear, you can go View → Editor → Show Titles in Scrivenings to show each page title in situ.
The right hand pane, meanwhile, shows all the scenes and outline notes for the issue, in order, for your reference as you script. It also shows scene length at a glance – it's a lot easier to look at the right hand pane, and see three “Cont” cards, than to scroll back and forth through the script in order to work out how many pages a scene has left.
Scroll the left pane – the script – down a bit, so that the “Sand-Eaters break through” scene is fully visible. There's some example text in there, left over from the project template. You'll delete it in a moment, but for now it'll help to explain the format, and how auto-formatting works in Scrivener.
(In fact, the autoformatting is very similar to scripting software like Final Draft and Movie Magic Screenwriter. If you're familiar with that kind of software, you can skip most of this next section.)
Let's take a look at that sample text. First, the page number. Place the cursor inside the bold “PAGE <$N>” text, and look in the bottom-right of the pane. You'll see a popup menu that currently reads Page Number.
That's the Format Selector menu; click on it, and you'll see all the other formatting styles for the Comic Script format.
So what's that <$N> all about? It's an Autonumbering string. You know in Word, where you insert the # mark in your page header/footer to automatically count the pages? Same thing. Numbering script pages this way has a big advantage; it allows you to move whole pages and scenes around at will, without the need to renumber all the pages by hand afterward. Not so important in a single issue, but a major pain for a GN, and another good habit to get into.
Below that is the panel number, “PANEL 1”. Place the cursor inside that text, and you'll see the format selector in the bottom right now reads Panel Number. The Comic Script format is set up so that when you hit Return after a page number, it automatically changes to Panel Number mode. Note that you could even autonumber the panels if you wanted to, using a different string – Scrivener's autonumbering capabilities are quite extensive – but I'd advise against it, because it's way too easy to lose track of how many panels you're using on a page without hard numbers in front of you.
Next is the Panel Description text. The line below that, “CAPTION”, is in Character format. The actual caption dialogue is in Dialogue format. All pretty self-explanatory.
If that all makes sense – or if you already know how autoformatting works in scriptwriting software – then you're ready to move on.
First, delete all that sample text on the first page; everything except the page and panel numbers. Place the cursor at the end of the Panel Number line, and hit Return. Notice that as the cursor moves down onto the next line, the format automatically changes to Panel Description. So let's go ahead and type out the first panel.
Hitting Return at the end of a Panel Description para moves the cursor down – but doesn't change the format. This is so you can split long descriptions up into multiple paras, as I've done here. When you've finished the description, and want to move on to dialogue, hit Return for a new line as you normally would, and then you have two options. The first is to hit Return again, on the new blank line; this activates a format selector popup, from which you can select Character with either the mouse or arrow keys.
The second (and quicker) option is to hit Tab on the blank line. The format rules are set up so that doing this automatically moves the line into Character format. Again, if you've used software like Final Draft, this will be familiar to you.
So, now you type your character name, and hit Return . . .
. . .Which puts you on a new line, with the format automatically changed to Dialogue. Go ahead and type your first line of dialogue, then hit Return.
And once again the format has automatically changed, this time back to Panel Description. This is so that, if you have multiple characters speaking in one panel, you can just hit Tab to automatically get back into Character format.
Assuming you're finished with that panel, though, you'll want to move on to the next one. So now you hit Return on the blank line, to bring up the format selector popup, and select Panel Number.
Type the next panel number, then hit Return . . .
. . .And you're back in Panel Description, ready to start all over again with the next panel.
Those are the basics of scripting with Scrivener's autoformatting. And it is basic. If you've never used script formatting software like this before, it may sound odd or hard to remember. Trust me, it's not. Once you start using it, it becomes second nature within minutes. So if you're unsure about any of that, go through it again, because it's absolutely vital you're comfortable with those steps before moving on.
OK, let's finish the page, and look at some more slightly advanced stuff that you'll need to know and use.
Multiple Characters Speaking
Remember, hitting Tab on a blank line of Panel Description automatically takes you into Character format. So when you're done with a line of dialogue, but want a second character speaking in the same panel, hit Return (to take you back to Panel Description format), then Tab – and voila.

Multiple Balloons from One Character
For this, you need to hit Tab instead of Return at the end of the first balloon. This automatically moves you into Parenthetical format, in which you'll type “cont” or “link” or whatever you use to show two linked balloons. Then hit Tab or Return to take you back into Dialogue format for the second balloon, and Scrivener automatically places the link text in parentheses.

Balloon Styles
By which I mean lettering directions such as (voice off), (radio), (big), (no tail), etc. There are two ways you can do this. My preference is as an extension of the Character line; I have standard modifiers set up in the template autocomplete list, and hitting Tab after a character name takes me into that extension style, with a whole bunch of modifiers ready to autocomplete. Simply select the right modifier (or type it out in full, if it's not on the autocomplete list) and hit Return to take you into dialogue, as normal.

Alternatively, you could do them as parentheticals; hit Return after Character, as if you were about to write dialogue, then hit Tab on the blank line to take you into Parenthetical format. Type in your modifier, then hit Tab or Return to enter Dialogue as normal.
Autocomplete
You may have seen popups, uh, popping up, as you type – mainly for character names and balloon styles, as Scrivener tries to guess what you're typing. To select an autocomplete entry, choose it with either the mouse or arrow keys, then hit Return or Tab to confirm.
But Scrivener isn't pulling these things out of nowhere. The autocomplete list for each project is designed to be modified to suit your needs. Go Format → Scriptwriting → Script Settings to bring up the script formatting menu. In here, you can alter just about anything you like regarding the formats, and even create new formats from scratch. I won't go into that here, because it would make this article even longer (!), and you can figure it out for yourselves in time (SPOILER: it's not hard). However, there's one very important thing tucked away in there . . .
In the left-hand menu of formats, click on Character. Then click the Auto-Complete tab on the right. You'll see this:
It's a list of all the “character” names (also including entries like CAPTION, FLOATING TEXT, and even NO DIALOGUE) I expect to use in this book. You can add, edit and delete them at will with the plus/minus buttons underneath the list, like so:
Now, when you save those changes and return to the editor, “ERRIK” will always show up as an autocomplete option for the Character format (so long as you type E as the first letter, of course!).
VERY IMPORTANT NOTE: Unlike dedicated screenwriting software such as Final Draft, changes you make to autocomplete lists in Scrivener are not retrospective! If you've called a character ADAM, and then you edit his autocomplete entry to read BOB instead, Scrivener will not change any “Adam”s that you're already typed in the script. But that's what Find/Replace is for.
You can save out script settings, which includes the autocomplete lists, by hitting the Manage button:
And then import them into new projects using the Load From File option in that same menu. Very handy.
OK, so you've finished your first page. Time to give yourself a visual, at-a-glance reminder of your work progress. Make sure the cursor is still on the first page somewhere, then mouse over to the Inspector at the right, and click the Progress popup menu.
You'll get a popup with coloured labels indicating your progress for that page.

We've done everything at once in this example, so select Panels Done as your progress label. Normally I start out with a Zero Draft consisting mainly of dialogue, and in that case I'd select the Dialogue Done label, then write the panels on a second pass, selecting Panels Done as I work through that revision. You'll figure out your own preference according to how you normally work.
Notice that the page's index card in the right-hand pane, the synopsis text background in the Inspector, and the page icon in the Binder all change colour to match. What you have here is an instant progress metric that, unlike a word count, actually makes sense for comics writers. Nice!
(For the advanced user: you can also assign labels with a right-click on the page body, the index card or the Binder icon.)
And that's a completed page. Now all you need to do is write the remaining twenty-one.
What I tend to do, with my Zero Draft approach, is run through the whole script doing rough dialogue and bare panel descriptions. When I've finished that, I then dismiss the right-hand pane of index cards altogether (because I don't need the synopsis to tell me what's in each scene any more) and go through it again, fleshing out the panel descriptions, rewriting and sharpening dialogue, etc.
And this is the point where the page autonumbering comes in handy. What if you want to move a scene up, or push it back? No problem; simply select the relevant pages in the Binder, and drag them to their new position.
The main text view changes accordingly, the documents' index cards are renumbered automatically – and most importantly, the final page numbers will also be in the right order, because the autonumbering process doesn't take place until you export. Like I said at the top, this is a big help on long projects; moving even one page around in a 180pp graphic novel is a huge pain, and can introduce errors, if you then have to go through and manually renumber all the subsequent pages. I speak from the past and painful experience of having two “Page 57”s in a 200pp OGN.
Quick hint: hold down the Alt key when dragging, and Scrivener will prevent you from dropping any dragged documents “inside” another document (any document in Scrivener can behave like a folder, and contain other documents). If you do accidentally drop a document onto another one, it's not the end of the world; you won't lose anything, and can just drag it back into the main folder. But the Alt trick saves time, accidents and stress.
So all that's left now is to fill out the page length. You'll recall that you had two pages spare, so let's quickly run through how you can use them up and keep track of the page count. Let's say it turns out that one of the scenes at the end of the issue (“Skot & Dexus at the council”) needs more pages than you expected. You allocated two, but you're at the end of those two pages, and the scene still isn't over. You're going to need an extra page.
Not a problem. With the cursor on the last page of the scene, go Project → New from Template → Comic Page (alt-shift-cmd-N). A new, blank page is created immediately following the current page, and automatically inserted into the script “roll”, the Binder, and the corkboard view.
Now you write it like any other page. Notice that I've also renamed the tracking document, deducting 1 from the number so that it's now “1 PAGES SPARE”. (Yes, I know. But really, simplicity trumps grammar in this situation.)
. . .And that's it. Everything you need to know about writing comics with Scrivener, using the template provided.
As I said at the start, it may look fiddly at first glance. But once you get into the swing of it, it becomes second nature – and as your confidence with Scrivener grows, you'll develop your own shortcuts and working methods to suit you. You'll also realise that the independent split panes are an absolute godsend for research, plotting, and so on. One of the main reasons I find Scrivener so useful is that it allows you to collate everything related to a book in one place, and carry out many writing and editing tasks non-destructively.
Need to add a page? No problem. Need to move a scene to a different place? No problem. Want to have a reference web page open right next to your draft? Keep pages and pages of notes visible while you're writing? Do a revised draft, but keep the old one to hand just in case? These are the things Scrivener was designed for, with elegant and efficient solutions. I've barely even scratched the surface of what the application can do, here. But part of the fun is discovering things for yourself . . .
4. Exporting
You're not quite done yet, though. Sure, your script is finished, but now you need to get it out of there and off to your editor. So let's look at exporting.
NB: As stated at the top of the page, this section is now outdated. The bad news is that to update it would require a complete rewrite, which I can't undertake; the good news is that Scrivener's user manual is very well-written and comprehensive. I'm therefore leaving this section so you can understand the principles and philosophy behind how I export projects, and apply it yourself to the new Compile options detailed in the manual. – Antony
The main method of exporting in Scrivener is the Compile function. This takes your selected documents, “stitches” them together into a single, continuous file, then exports it in your selected format. Go File → Compile to bring up the Compile dialogue box.
The Include column selects which documents you want to be combined and exported. Pg Break Before will put a page break before the document, natch. As-Is will keep the formatting of each page as it's been typed (Scrivener has some very powerful text/format substitution options which are invaluable for prose authors, but for the purposes of comics you want everything to remain in the format you wrote, so this column should be checked for all included documents). You can alt-click on any column header to select all/none in that column.
For your purposes, there aren't many options you need to be concerned with. First, check that you have Empty Line selected in the top three Separators options.
Next, check the boxes in Text Options as follows (You may want to use something different to denote the very end of the script, or you may want to leave it blank. Up to you).
Finally, in Page Settings you'll want to make a few changes. First, uncheck Use Project Page Setup settings – it doesn't play nicely with formats that rely on multiple formatted margin indents. Next, amend the Header text to whatever you want to display as the document header throughout. Personally, I only ever use the right-hand window of the Header, and my format is “WASTELAND #16 - JOHNSTON - DRAFT 1.0 - <$p>.” (The <$p> string autonumbers all pages of the exported document.) You'll also want to ensure that the header font is set to Courier Prime, the same as your script's body text.
Still in Page Settings, click on the Options tab and select Different first page header/footer. Whether or not you leave Page numbers count first page checked is down to personal preference; personally I leave it unchecked, and all of the header/footer text fields in this tab blank, because the first page will be the Title Page document.
Finally, use the Compile For popup at the bottom of the dialogue box to select your output format. This will be either personal preference, or editorial requirement. Some people will prefer going straight to PDF, some will want RTF, others will have to provide a Word doc, or whatever. Personally I recommend RTF over Word docs – RTFs can still be opened in Word, but give a more accurate reproduction of page formatting across platforms.
Then hit the Compile button, and you're away.
You'll probably spend a bit of time tweaking the Compile settings, as you get used to Scrivener. Once you're happy with them, you can save them out for use in other projects. Click the Save button in the bottom left of the dialogue, and give it a name you'll remember easily.
. . .And you're done. Here's how an exported RTF looks in Word:
5. The Good Stuff
Now, what I've explained so far is pretty damn good. If that was all Scrivener did, it would still be worth it. But there are two other very useful features that push it over the edge.
The Research Folder

When I said you could put just about anything in the Binder, I wasn't kidding. Archived web pages, PDFs, images, Word docs and more can all be imported into the Research folder, most of them with a simple drag and drop.
And Scrivener copies them all into the project itself; so you can take the project anywhere (or work on it from a remote location using a service like Dropbox) and all your research and reference is right there, waiting for you.
Even for short works, this is brilliant. And if you've ever worked on a sprawling epic of epic epicness, you'll know how valuable having all your research in one place – not to mention saved right alongside your script – can be.
Story Arcs and Multiple Issues
In addition to holding all your research, a Scrivener project can also hold all your issues. The Comic Script folder is the only location from which you can Compile your draft, sure. But you can create folders within the Comic Script folder (and even more folders within folders, if you like), all of which are eligible to be Compiled.
I normally create one project per story arc, with each issue residing in its own sub-folder:
Then, when I come to Compile, I simply select the relevant sub-folder from the top popup menu. Ta-dah!
Again, if you're working on a series, especially one that requires you to read and refer back to earlier issues a lot, this is brilliant.
NB if you do this, you need to check Treat compile group as entire draft in the following Compile sheet dropdown menu:
If you don't, Scrivener will assume you want the autonumbering to begin right at the start of the entire Comic Script folder, regardless of which sub-folder you're now Compiling. And so you'll end up with the first page of issue #2 labelled as “PAGE 23” (or similar).Of course, if that's what you actually want – for example, if each folder contains a chapter in a single continuous graphic novel – then leave this box unchecked.
6. What I Don’t Use
So now you've seen that Scrivener contains many features which are really useful for writing comics. However, there are also many features of Scrivener I don't use, and I'll run through a few now.
(You may decide that you disagree with the following, after using Scrivener for a while, and want to use some of these features. Knock yourself out. My aim here is to maybe save you some time by explaining why I've tried them, and don't find them very useful.)
Snapshots
Snapshots allows you to save a copy of a document before working on it; you can then decide to roll back your changes to the Snapshot version later, if you like. This is a grand feature, but it only works with single documents. To save a multi-page scene, you'd have to Snapshot every document in the scene, and make sure you give them meaningful names. Then, if you want to roll back, you'd have to reverse the entire process, again for each separate document. Tedious.
Remember the “OLD DRAFTS” folder you created, down in the Research section? It's much easier to select the documents you're about to edit, Duplicate them with Documents → Duplicate → With Subdocuments and Unique Title (cmd-D), and drag the dupes into the “OLD DRAFTS” folder.
Not only is this much quicker than using Snapshots, but it also means you can “roll back” by simply putting the old documents back into the script folder, and you can also compare the new and old documents side-by-side, using split panes.
(If you make lots of major edits, and want to save them all, then you'd be advised to create a new folder for each copy inside “OLD DRAFTS”, naming them “v1”, “v2”, etc. This is still quicker and easier than using Snapshots, in my experience.)
Targets
Targets is where you can set your target word counts – for the whole work, and for each session – and if you're writing a novel, short story, non-fiction, any kind of prose work, it's brilliant. But it makes no sense at all for comic scripts. See my note above about metrics that actually work for comics.
Project Notes
Project Notes are like Document Notes (which I haven't covered here, but they're pretty self-explanatory) except they're always accessible no matter which document is currently selected/active. Personally, I find it easier to create a non-script text document in the Binder and type all my notes in there. I can then view that document in a separate pane when necessary. And all relevant notes should be included in the index card synopsis of a scene, anyway.
Fullscreen
Scrivener's implementation of fullscreen is beautiful. Go ahead, hit (alt-cmd-F) and see for yourself. But in fullscreen, you lose the ability to quickly and easily move around your project, apply labels, edit index card synopses, move scenes, and so on. It's impractical for this workflow.
Keywords
I have nothing against keywords, but I've yet to find a way to use them that saves me more time than I spend fiddling around with the keywords themselves . . .
Conclusion
And that's it. I hope this has been enlightening for those of you who want to try Scrivener out, but have been put off by its seeming complexity. I've tried to be as clear as I can – possibly I've been too clear, and over-explained! – but if there's anything here you're still confused about, feel free to drop me a line and I'll help where I can (and amend this article if necessary).
You can also follow the Scrivener developers on Twitter, where they post links to more tips and news about the application.
Disclaimer: I am not financially affiliated with Scrivener developers Literature & Latte in any way, and receive no payment, free licences, or compensation of any kind, for sales of the application or use of the comics template therein. I'm just an enthusiastic user, you know? ↩
Originally published October 2010
Last updated June 2015